ScheduleJS
用于JavaScript应用程序的灵活交互式甘特图。
以下是 "产品介绍",如果您需要了解更多信息,您可以联系我们。
ScheduleJS是一个JavaScript库,旨在帮助您设计灵活的调度应用程序。ScheduleJS可以轻松处理大量数据,它将帮助您在UI和用户体验方面提高标准,而无需花费资源构建自己的甘特图系统。借助经过反复试验的API,图表的各个方面都可以轻松地进行微调,以设计交互和外观。您可以将包含的四种布局样式中的任何一种组合用于高级用例。使用ScheduleJS,您可以轻松创建项目规划ERP系统、生产计划和调度应用程序、制造执行系统或项目组合管理应用程序。
ScheduleJS是一个用于JavaScript的调度和资源规划组件。它允许开发人员使用JavaScript和CSS自定义其外观和行为的每一个方面。可插入渲染器和编辑策略的使用使其更加灵活。API做了大量工作,使开发人员能够直观地使用它,但在UI方面,也为用户提供了最好的用户体验。ScheduleJS API主要遵循FlexGanttFX的ASPI。ScheduleJS是项目规划(资源、人员、任务)、ERP系统、生产计划和调度应用程序、制造执行系统或项目组合管理应用程序的理想选择。

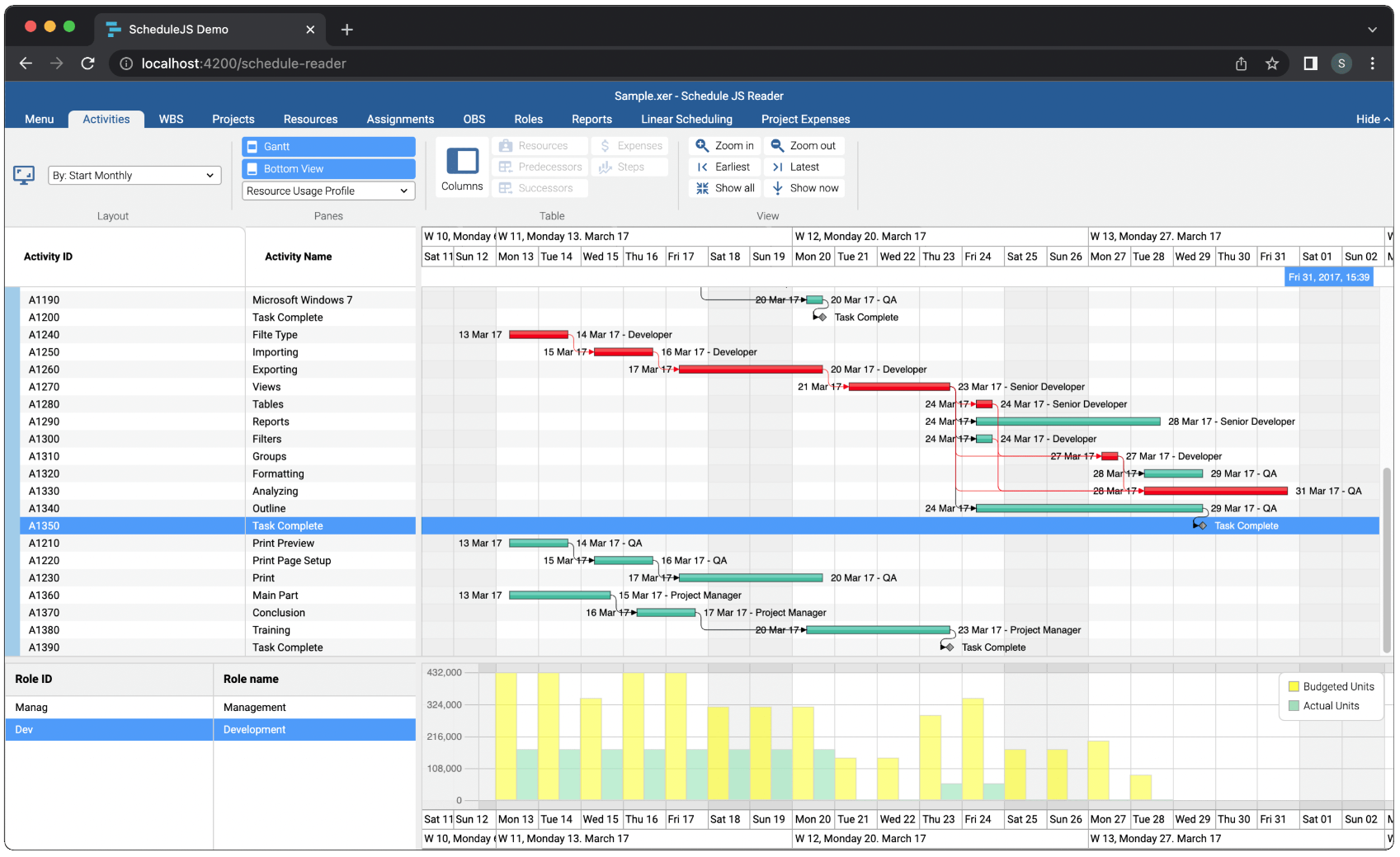
❒ 为JavaScript提供了专业的甘特图 - ScheduleJS是一个最先进的JavaScript库,它利用先进的概念在任何web浏览器中为您的应用程序提供最佳性能。部署后,从任何设备访问您的应用程序,并始终向用户提供最新版本。
