Handsontable
外观和感觉像电子表格的JavaScript数据网格。
以下是 "产品介绍",如果您需要了解更多信息,您可以联系我们。
What is Handsontable?
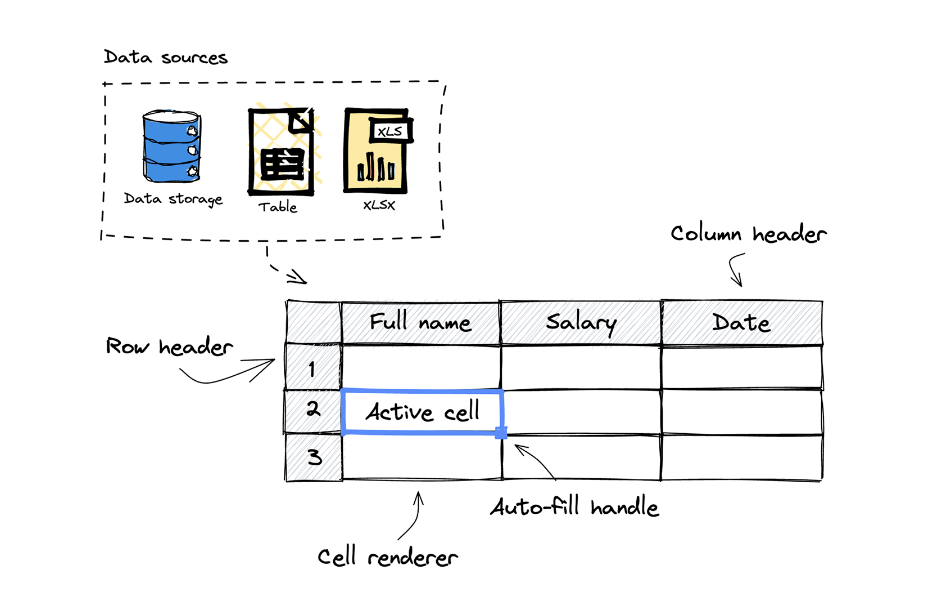
Handontable(发音为“hands-on-table”)是一个JavaScript数据网格组件,它为您的应用程序带来了众所周知的电子表格外观。
成千上万的商业应用程序依赖Handontable来输入、编辑、验证和清理来自数据库和API等远程源或HTML文档、Excel文件、Google Sheets和手动输入的数据。

◆ 所有电子表格功能 
当你使用Handontable时,就像你在使用Excel或Google Sheets一样。没有陡峭的学习曲线——你可以从第一天开始有效地工作。
◆ 开发人员友好型API 
Handsontable易于实现、灵活且超级可定制。您可以使用自定义插件对其进行扩展,并编辑源代码以根据您的产品进行调整。此外,您还可以访问全面的API、有用的教程以及社区和商业支持。
◆ 设计用于执行 
您最终可以处理大量数据,而不用担心性能问题。跨行业的大公司和初创公司使用Handontable构建对其业务至关重要的应用程序。
Get started with Handsontable
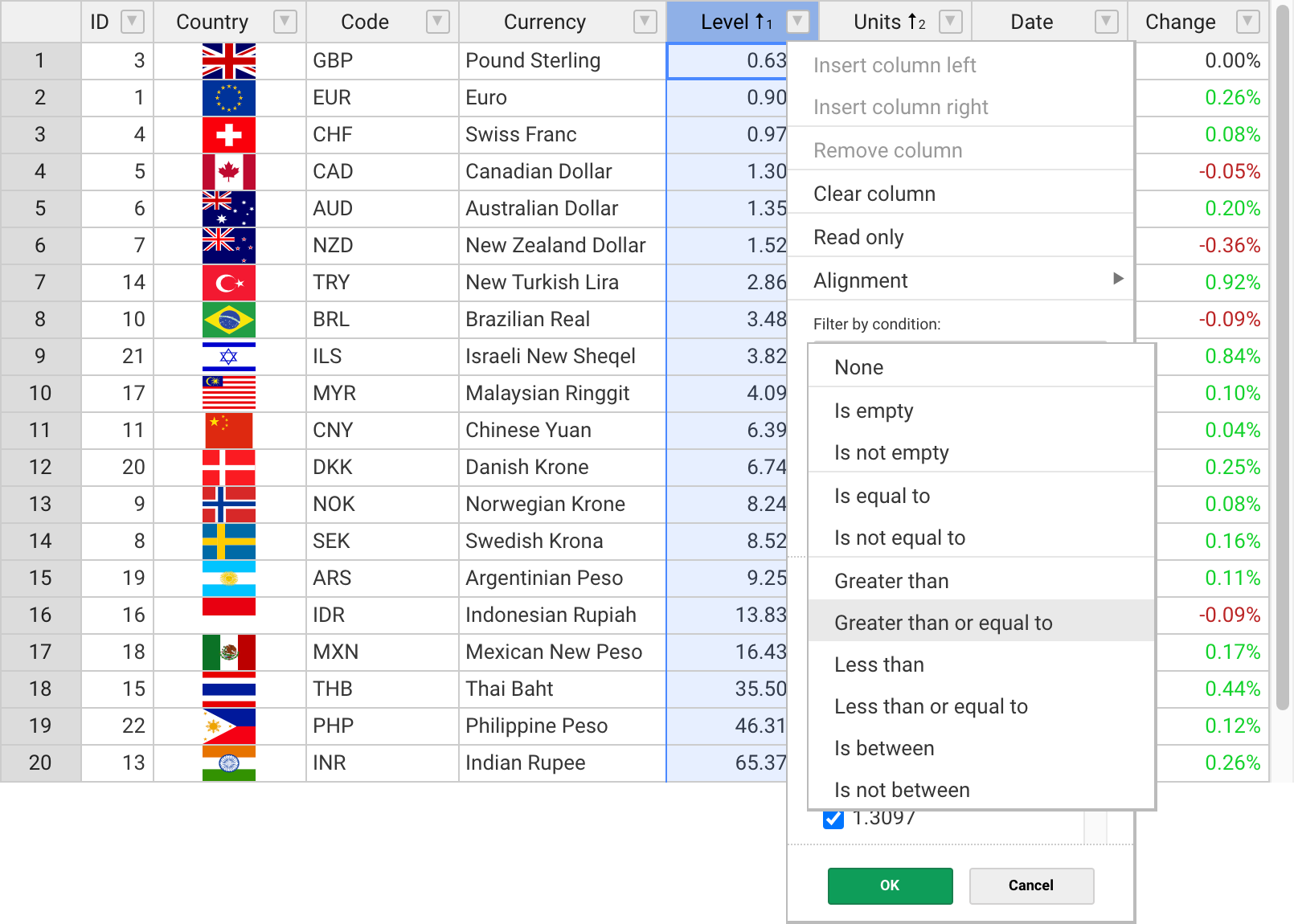
Features - 特征
Handstandable最受欢迎的功能:
Get started
1. 安装Handsontable - 使用一个包管理器
Get Handsontable from npm, Yarn or NuGet.
Using a CDN
2. 创建一个容器
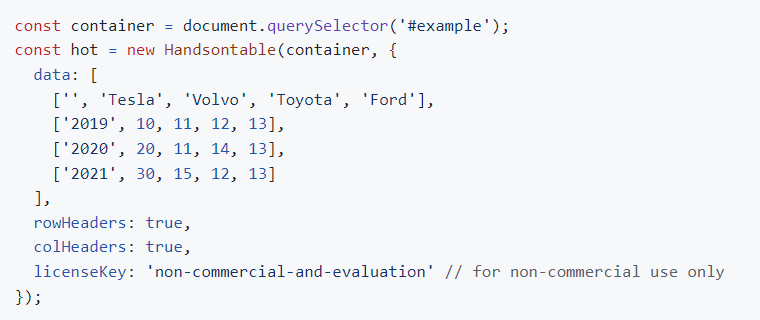
3. 初始化网格