dhtmlxScheduler
以下是 "dhtmlxScheduler",如果您需要了解更多信息,您可以联系我们。
dhtmlxScheduler是一个JavaScript事件日历组件,允许你增加类似Google样式的日历行程管理到你自己的web应用中。它直观的拖放界面允许你的最终用户能够快速管理事件和约会,视图支持天,周,月,年,议事日程,时间线等样式。另外它非常轻量,gzip压缩后只有20kb。

dhtmlxScheduler 4.3
- New events for the ‘expand’ extension;
- New option – now_date for the Limit extension;
- New option – touch_tooltip for the Tooltip extension;
- Ability to link events using the URL extension;
- Fixes for DST issues;
- Fix for an issue with creating new events on touch devices in the Timeline view.
DHTMLX Scheduler v4.2的重大修正
这次主要修正了大量bug,提高了性能,并增加了许多新的功能。
之前由于时间线视图上的性能问题,在这次升级中得到了解决,性能大概提高2-3倍。
另外增加了Bootstrap兼容性。
重复事件可自定义表单
4.2版中能够为重复事件设置创建一个HTML表单,缺省情况下,重复事件的表单显示所有字段,现在你可以保留需要的内容。
两种方法拖多段事件
Now you can choose the strategy for dragging the multisection events. When you want to drag the event to another section, there are two possible options: all the splitted events will move, or just the one dragged event moves.
API侦测ajax错误
One of the important updates is the adding of a new API method for detecting ajax errors at data loading and saving in case of connection breakdown or some server errors.
更新的DataProcessor
The version 4.2 comes with significantly updated DataProcessor (component that is responsible for sending updates to the server). Now you can use the REST mode for the request. This mode will allow easily integrate dhtmlxScheduler into the RESTfull app or attach it to Web API. We’ve also fixed known issues and added support of JSON format in server response.
其他主要改进
- Minicalendar supports the dynamic data loading
- Fixed a rare bug with the number of occurences in recurring series
- Fixes in “Flat” skin in non-default view
- Fixed conflict of marked timespans and ignore-time settings in Timeline view
- Fixed the problem with dhtmlxGrid compatability
- 提高数据导出到iCal 和 Excel
- Several new API properties and lots of small improvements
dhtmlxScheduler有一套可扩展的JavaScript API和大量的事件让你完全控制日期行程视图界面的外观,你还能轻松自定义外观,增加/更新时间,改变日期格式或者用户界面上的语言。
自v.4.0开始,dhtmlxScheduler能够简单的地与jQuery 和 Backbone.js框架集成,你还可以用JavaScript 和 HTML将它用到Windows 8 应用程序。
基本视图
Events in the calendar can be displayed in a few basic views: Day, Week, Month, Year, and Agenda. Users can navigate through different views using tabs on the top of the calendar. Simple drag-and-drop interface allows users to easily change events time and duration. If needed, the scheduler can be displayed in read-only mode. 内置多种缺省的视图,随心切换,支持只读模式。
多资源视图
dhtmlxScheduler provides Units View to display several calendars for multiple resources simultaneously (such as human resources, office locations, rooms, etc.). The calendars for different resources are arranged in columns, so you can see all of them on one page.
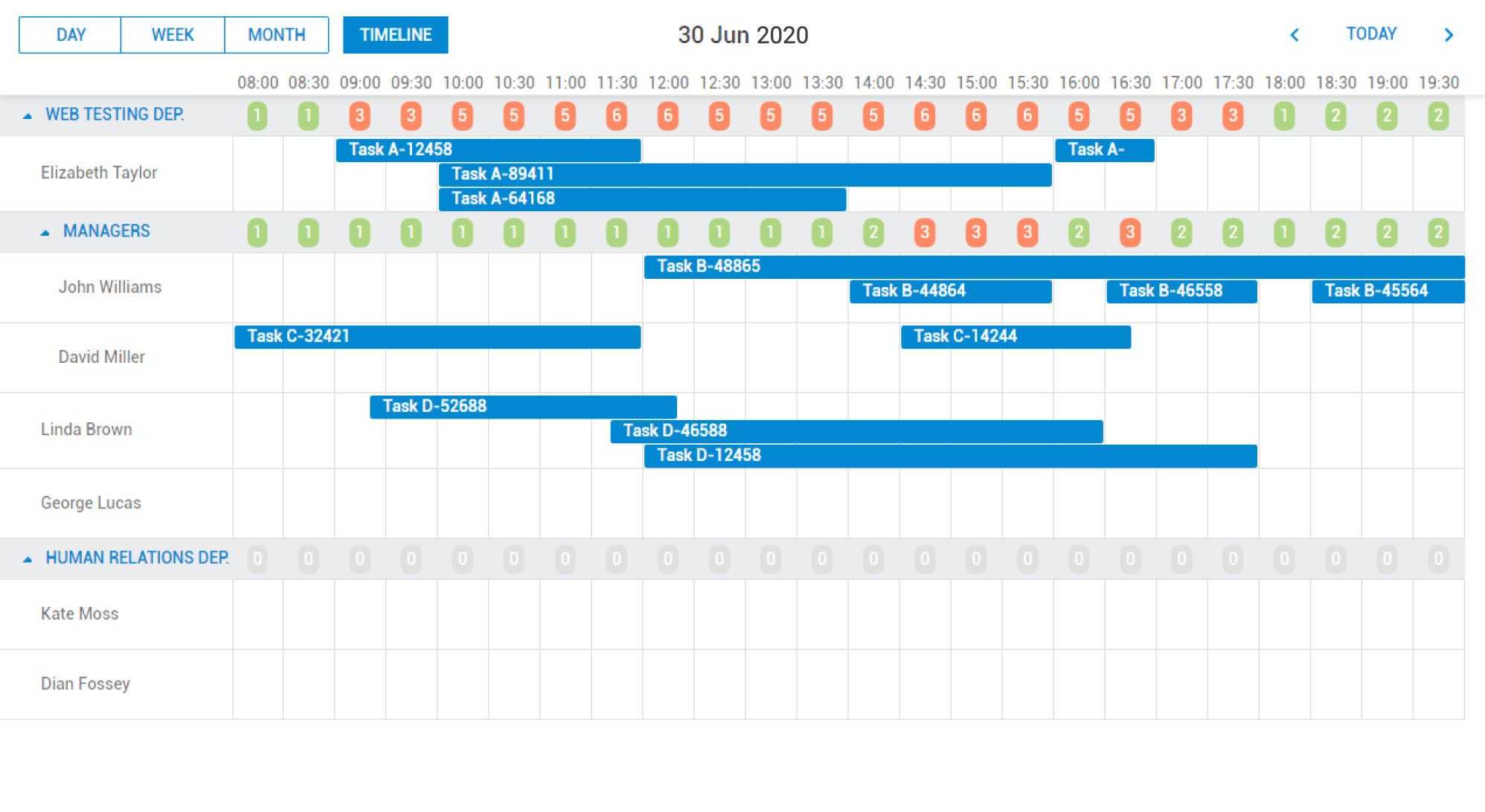
One more option to display events/tasks/appointments for several resources at a time is a Timeline View. You can also enable the hierarchical structure and show the resources in expandable groups. The Timeline View can be used to visualize and monitor the progress of ongoing tasks or projects.
服务器端集成
dhtmlxScheduler采用 JavaScript/CSS 开发,因此你能够用任何的服务器端技术,为简化数据与服务器端交互,dhtmlx提供了dhtmlxConnector,它作用如服务器端层和处理加载,更新和保存数据。当前dhtmlxConnector可以提供PHP, ASP.NET, Java, and Cold Fusion。
循环事件
dhtmlxScheduler features the ability to display recurring events which can be repeated on a daily, weekly, monthly, or yearly basis. Events can be configured in the popup event editor that provides detailed parameters to set up events recurrence.
数据导出
dhtmlxScheduler能够导出到PDF,目前可提供r PHP, Java, 和 ASP.NET的代码。
另外还可以到处数据到 XML, JSON和 iCal格式。
自定义时间间隔的外观
The scheduler allows you to set custom style (color, text, background image, or any custom HTML) and visually define time spans. For example, you can use this feature to highlight the holidays or alert the user that some time intervals are disabled for adding events.
