Basic Primitives Diagram
HTML/JavaScript 组织结构图
以下是 "Basic Primitives Diagram",如果您需要了解更多信息,您可以联系我们。
Basic Primitives Diagrams
用于依赖关系可视化和分析的数据可视化图表组件库实现了组织结构图、家族结构图、继承、依赖关系树和企业所有权图,为自动布局自定义和可视化节点注释提供了覆盖功能集。
Products
100%客户端JavaScript布局和渲染。
不依赖第三方库。
Webpack Tree Shaking 支持。
创建与react应用程序兼容的
用户JSX模板
100%虚拟DOM渲染周期
eact-dnd & React Context 兼容
基于浏览器或NodeJS的PDF渲染
Product for visual data analysis of diagrams
商业智能系统和应用程序设计用于两个主要领域:报告和分析。报告应用程序显示原始数据集和单个值,而不进行修改、省略值、四舍五入和过多缩写。另一方面,一些应用程序是为数据分析而设计的,专注于最有价值和与用户相关的数据。删除被认为与最终用户无关的数据取决于他们感兴趣的分析内容。我们的组件为开发人员提供了各种API选项,以配置我们的图表,并将其用于报告和分析场景。
自动布局并将图表放入单个屏幕空间
当使用图形编辑器手动绘制图表时,节点之间通常会有很大的间隙。节点之间的巨大间隙使图表变得不可读、难以编辑和导航。除此之外,图表中的项目之间可以有大范围的屏幕大小间隔,因此很容易在大图表的分支之间获得空的屏幕大小区域。不可否认,计算机UI允许用户缩放和拟合图表,以便在单个屏幕上可视化。但在这种情况下,项目变得很小,无法读取,因为没有缩放优先级,节点太小,无法阅读。下面是一个演示问题的PDF示例。我们的组织图表和其他图表可视化方法的主要目标是解决这些问题。我们的产品组件专门在一个屏幕上显示大型图形,或者几乎取消所有滚动,同时不影响图表的可用性。只有当图表绘制组件控制节点的自动布局时,才可以进行自动拟合。
◆ 将节点最小化为标记和标签:我们的组件提供了一种特殊模式,以点的形式呈现图表节点。这种模式是一种高度可扩展的形式,能够绘制大量节点,同时不影响一般应用程序的性能。这样,控件就可以将巨大的图表放入可用的屏幕空间中。
◆ 用户在一个节点接一个节点的过程中进行集中导航。由于最小化了用户视图中不太相关的节点,因此集中的节点保持完全大小。用户还可以通过选择、注释和导航选项自定义哪些节点是相关的。默认情况下,图表以完全大小显示光标选择的项目 及其邻居,并最小化所有其他不太相关的节点。通过单击相邻的节点,用户将关注图表的新选择区域。围绕光标项目的局部缩放适用于所有可用类型的零部件。
◆图表中节点的固定。所有选定/选中的项目始终以全尺寸显示。所有其他节点保持最小化。Pinning允许我们在图表的不同分支中固定/选择项目,并在可用的屏幕空间内并排显示它们以进行视觉比较。
◆图表自动布局一致性。我们的自动布局提供了所有图表文档的视觉一致性。用户可以手动自定义任何图表的视觉外观。所有用户都有各种技能和偏好,因此无论他们是谁,自动布局都能在整个组织中提供一致的默认图表查看。
◆应用程序的图表不会受到组件布局算法和应用程序数据更改的影响。您的可视化效果将始终是最新的,并与您的数据同步。
基于稳定规则的多级父层次结构的自动布局
依赖图布局的核心问题是无尽的排列组合数量。因此,每当我们对图表的关系进行任何更改时,我们都会得到一个新的“最佳”布局。然而,这个“最佳”布局可能与先前的“最佳”布局差异很大,以至于最终用户需要一遍又一遍地重新学习图表。这个问题在节点数量增加时变得更加严重。分析所需的时间太长,使得自动图表布局变得毫无用处。因此,在用户编辑之间,图表不能发生太大变化。为了解决这个问题,我们添加了对用户规则的支持,自动布局算法会遵守这些规则。问题在于,如果我们开始手动定义每个节点的位置,那么“硬”规则就等同于手动布局,这将破坏节点自动布局的整个意义。因此,我们引入了“软”规则,只要它们不违背目的,我们的控制就会遵循这些规则。当这些规则不适用时,我们的布局算法会忽略它们。
◆在编辑之间,图表的布局变化适度。当我们添加或删除节点时,多父层次结构图表的变化不大。开发人员被鼓励为节点添加附加选项,以指示节点相对于彼此的位置。然而,这种位置并不强制布局;控制仍然可以自行选择最佳节点顺序。
自动将图表节点排序为级别
在图表中,我们将节点分组为不同的级别,但这并不明显。它们为最终用户提供了节点关系的清晰指示。对于任何给定的节点,图中位于其下方的所有节点都是其从属节点或子节点。相反,在节点上方发现的任何节点都是其父节点或上级节点。Levels提供了一种简单直观的视觉排序方法,有助于分析和查看大型图表。
节点相对于彼此的自动对齐
我们的自动布局引擎在可视化节点时,将大量精力集中在节点的对齐上。对齐是至关重要的,因为当最终用户分析图表时,通过查看它们的对齐和位置,而不是跟踪节点之间的连接线,更容易识别它们的依赖关系。例如,一组形成金字塔的节点可以清楚地看到数据结构中单个节点和子组之间的父子关系。在这种理想的情况下,我们需要最少甚至不需要连接线,因此我们将图表可视化的最终目标存档,其中节点位置显示了节点与图表中其他节点的关系。
可定制子节点的位置
默认情况下,我们将层次结构显示为常规树形结构,其中属于单个父节点的子节点具有相同的级别并相互平等。因此,我们将它们放置在父节点下方的单行水平排列中。然而,在真实的组织层级结构中,我们可能会遇到许多特殊情况,最终用户需要将某些子节点与其同级节点放置在不同的位置。我们的控件提供了子节点类型,最终用户可以使用它们将子节点放置在其父节点周围的自定义位置。这些放置选项对于创建组织中的助理、顾问、各种合作伙伴和联合负责人等角色非常有用。默认情况下,我们将子节点放置在父节点下方的水平线上;这可能导致最终用户需要滚动屏幕才能查看所有节点。因此,我们提供了将子节点放置在多行中或形成方形/矩阵形状的选项来解决这个问题。将子节点压缩到一个更小的区域中可以减少水平滚动,并提高图表的可用性。
节点之间连接线的自动转换
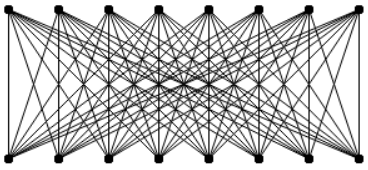
一个图表可以有多个父节点和子节点,它们之间相互连接。这种关系导致节点之间的连接数量过多,在图表中造成视觉混乱。在极端情况下,这使得图表几乎无法阅读。
以下是一个完全二分图的例子,其中每个父节点与每个子节点都有连接。

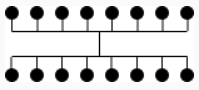
完全二分图是家庭关系的一个极端例子。虽然这种情况可能发生,但组件会自动将连接器分组成束,从而生成以下优化的连接集合。
 这种连接器束缚方法在整个产品中被广泛使用,以提高图表的可读性。
这种连接器束缚方法在整个产品中被广泛使用,以提高图表的可读性。
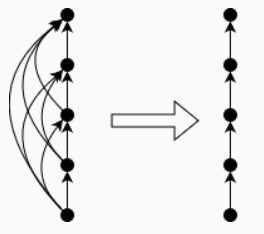
自动消除节点之间的冗余关系
在可视化连接时,另一个常见问题是可能存在于多个孙子节点和祖父节点之间的过多关系。通常,在绘制家族图表时,我们更关注对依赖关系的整体排序,而不是更直接和具体的节点关系。在家族谱系图中,我们知道节点通过其直接父节点之间相互连接。我们可以去除非直接父节点之间的直接连接,从而减少屏幕上的视觉混乱,并且仍然得到相同的依赖关系顺序。通过这样做,图表变得更容易分析、查看和导航。