Kendo UI R2 2018 发布
日期:2020/1/17
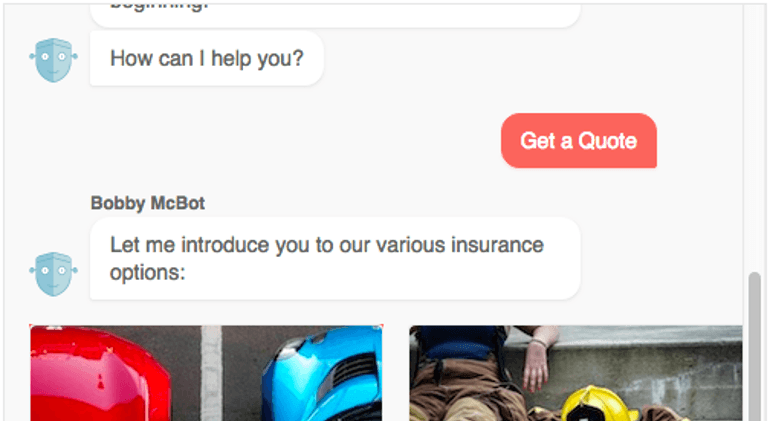
(1)引入对话 UI 组件
R2 2018 引入了全新的“对话UI(聊天机器人)”组件,该组件用于与各种聊天机器服务一起使用,主要的功能包括:
- 内建英雄卡
- 内置建议动作
- 内建简单的消息和输入指示器
- 自定义卡/附件模版
- 轻松连接到聊天机器服务(Azure/Microsoft Bot Framework, Wit.ai, Amazon Lex)

(2)jQuery 库更新
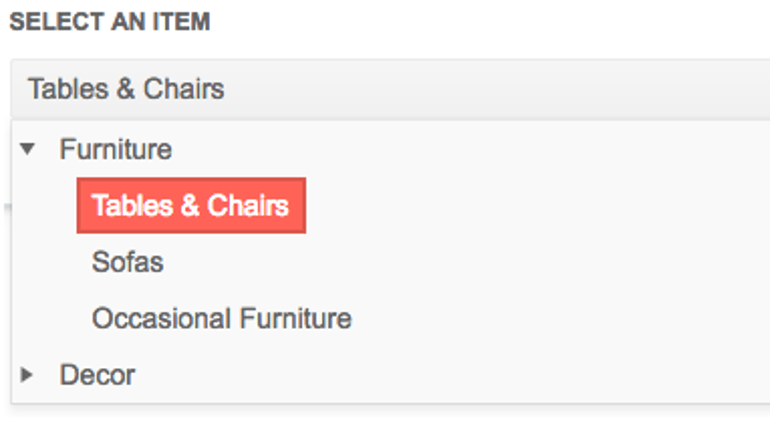
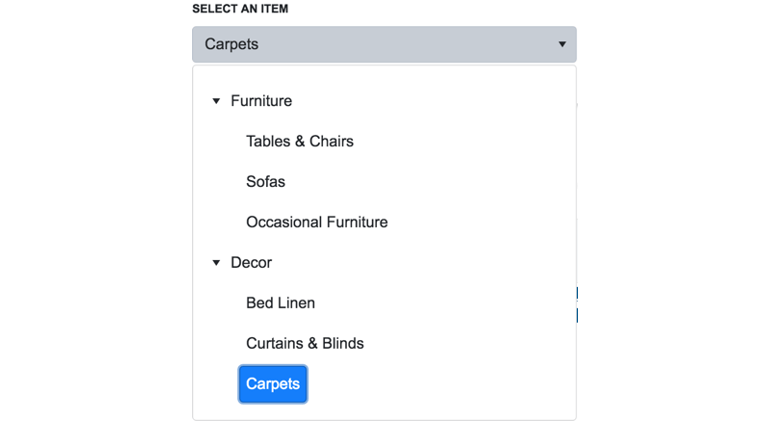
R2 2018 新版增加了用户投票最多要求增加的UI组件DropDownTree。
这个组件是最好的TreeView与紧凑的DropDown的组合,为分层数据展示提供良好的用户体验。
这个版本中还额外增加对OData 协议v4版本的支持。
为帮助开发者利用云服务和Kendo UI的优势,这次更新还创建了几个新资源,包括:
- Azure Cosmos DB
- Azure Functions
- Azure Face API
- Amazon AWS DynamoDB
- Google Cloud Big Query

(3)Kendo UI for React 更新
不依赖 React UI 组件库,Kendo UI for React 提供了一系列新的组件,包括:
- ComboBox
- Charts
- AutoComplete
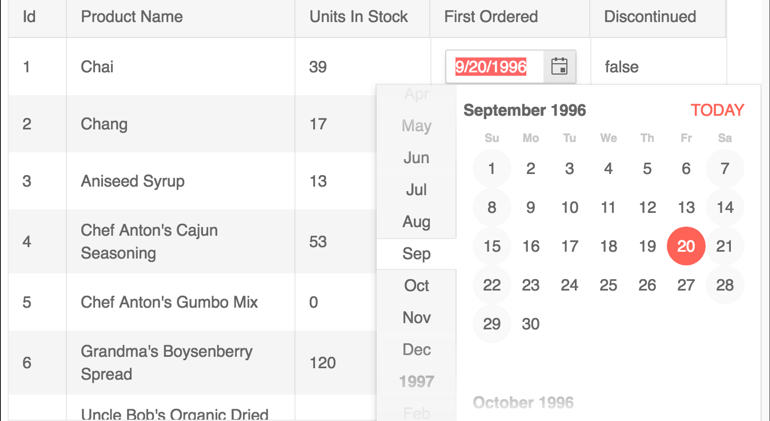
- DatePicker
- Switch
在这上面我们已经提供了一些非常重要的框架等。
- 导出 PDF (包括常规的 HTML 和特殊的 Grid)
- 导出 Excel (JS Excel 文件生成和特殊的 Grid)
- 本地化
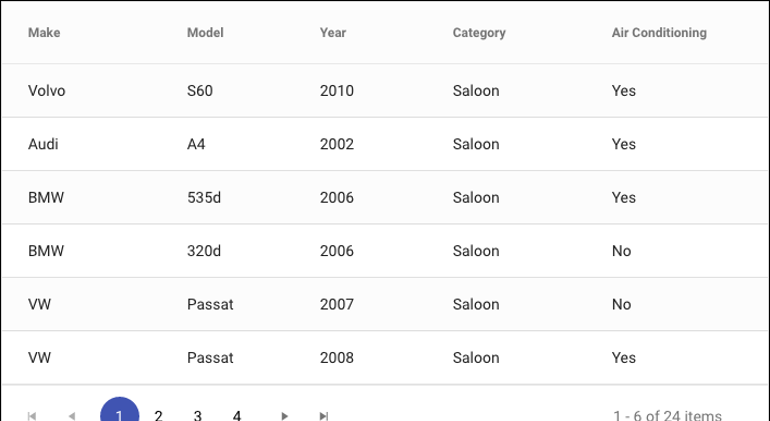
Grid是最受欢迎的 React library 组件之一,通过添加以下功能增强了该版本的功能:
- In-line and in-cell editing
- Redux form integration while editing
- Grouping
- Column resizing
- Column reordering
- Templates for rows and cells of a Grid
- Templates for filter cells
- Excel export
- PDF export
- Showing and hiding columns programmatically
最后,R2 2018中所有 React 组件能够使用 Material 主题,当然现有的 Bootstrap v4 和 Kendo UI 缺省样式同样支持。

(4)Angular中新组件和功能
Kendo UI for Angular 这在这次升级中也提供了多个新组件,原有组件也扩充了许多新功能。
新组件:
- Toolbar
- Menu
- Tooltip
- Date Range Picker
原有的Grid组件增加了 “Column Menu” 和 “Loading Indicator”。
R2中还做了大量测试和验证,新的 Kendo UI for Angular 完全支持 Angular v6,同样所有 Kendo UI for Angular UI 组件完全支持Material。

(5)Vue 更新
Vue.js 也支持了 Conversational UI 组件,另外正式低官方支持Vuex ,Vuex 是 Vue.js 中最流行状态管理。
另外还增加了新的DropDownTree组件对 Vue 的支持。

(6)Progressive Web Applications 和 Electron
Progressive Web Apps 变的越来越强,为原生的移动应用和响应式Web应用架起了一座桥梁。由于 Kendo UI 组件的适配和响应功能,你可以轻松创建Web应用,它们将在移动设备和桌面浏览器上都可以很好的工作。
为确保开发者们能够创建PWAs,无论是新的应用还是现有应用,我们提供的几个应用例子和资源都能很好的帮助开发者快速使用Kendo UI,应用例子包含以下环境:
- Kendo UI
- Kendo UI for Angular
- Kendo UI for React
同样,我们通过 Electron 创建了几个跨平台桌面开发的示例应用程序和资源,这些资源为:
- Kendo UI
- Kendo UI for Angular
