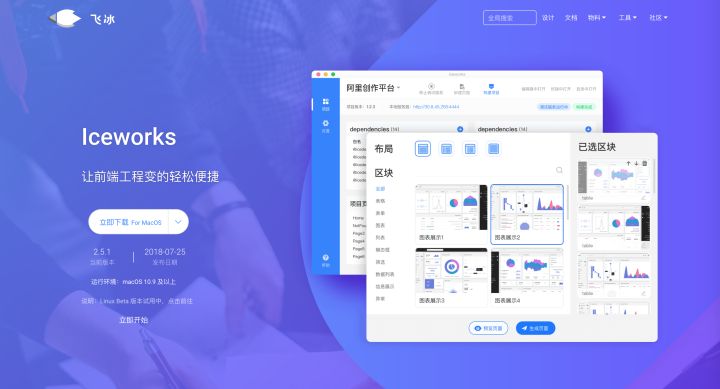
阿里飞冰-可视化搭建前端工程
什么是飞冰
通常我们的项目开流程:框架选型初始化脚手架(比如使用 create-react-app 或者 vue-cli)也可能你选择了开源脚手架,克隆仓库四处找轮子安装各种依赖新建页面,写逻辑,设计菜单,设计路由,新建页面的时候去复制旧的页面修改发等等。这些重复的工作现在交给一款叫飞冰的工具来做。飞冰是一套基于 React 的中后台应用解决方案,在阿里巴巴内部,已经有 270 多个来自几乎所有 BU 的项目在使用。

使用流程
步骤
下载 GUI 工具并安装 => 可视化的选择的初始模板创建项目 => 可视化的创建页面并选择内置的 100+ 高质量可复用区块 => 生成代码进行二次开发 => 开发完成之后点击打包编译出 HTML、JS、CSS 文件 => 部署使用。
在整个流程中,你可以完全通过 GUI 工具点击操作,无需安装配置 Node 环境等前端开发工具,也无需配置 webpack 等构建脚本,飞冰已经按照淘宝前端最佳实践全部内置。此外,绝大部分的业务需求,飞冰都已经开发出对应的物料,可以通过 GUI 进行可视化的拼装,尽可能避免你去编写额外的业务逻辑。
物料
在飞冰中,组件、区块、布局、模板等统称为物料,由飞冰团队维护,基于这些物料结合 Iceworks 可以快速搭建中后台应用。在此之外,如果已有的物料不能满足你的业务需求,Iceworks 提供了一套完整的开发规范和开发者工具,你可以参与共建飞冰物料,也可以自建私有的物料体系。
组件:最基础的物料,目前飞冰的基础组件达到 55+,具有高度可复用性。区块:通过对大量的中后台系统常用的场景进行分类、对比和抽象,基于基础组件组合而成,目前飞冰的区块达到 110+,可以通过 iceworks 进行快速组合搭建应用,减少重复的开发,提升效率。布局:在中后台系统中布局通常较为统一,以 "顶部-侧边布局-通栏" 模式为主,为此飞冰提供了 4+ 常见的布局,支持 light 和 dark 两套主题。模板:基于已有的区块搭建而成,目前提供了 4+ 的特定领域的模板,可以从零开始搭建应用,也可以选择特定类型的模板开始使用。
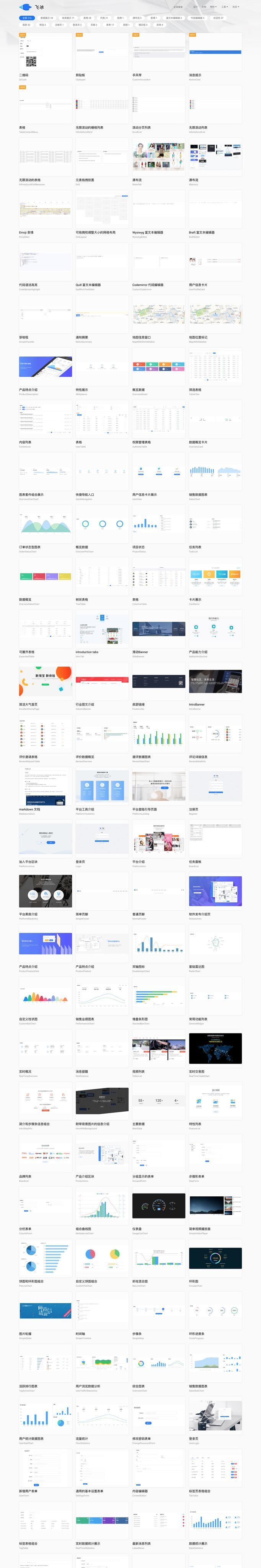
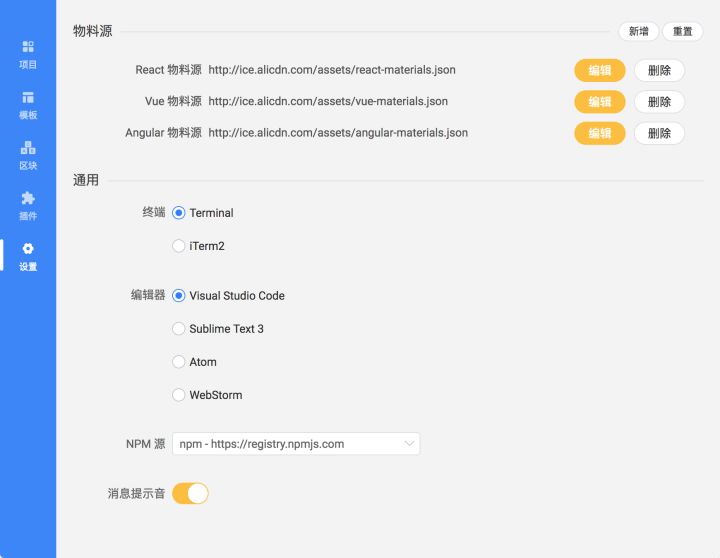
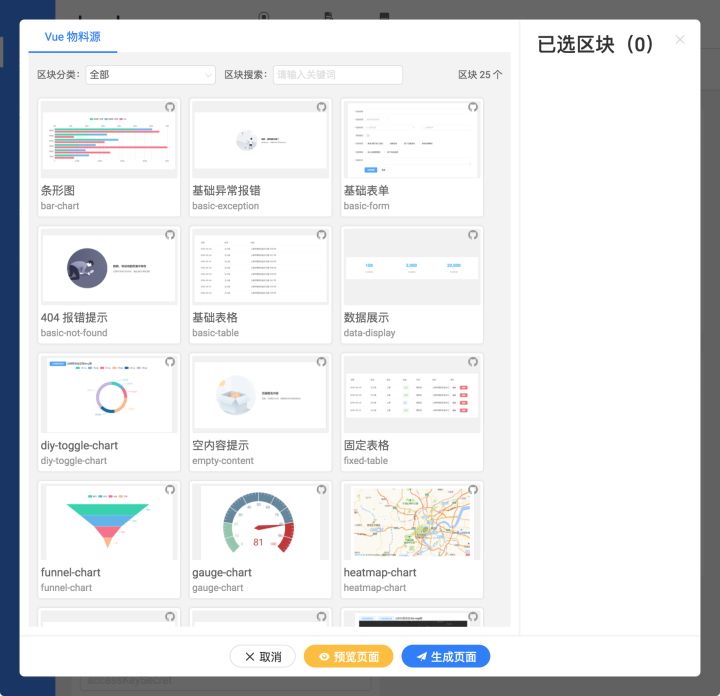
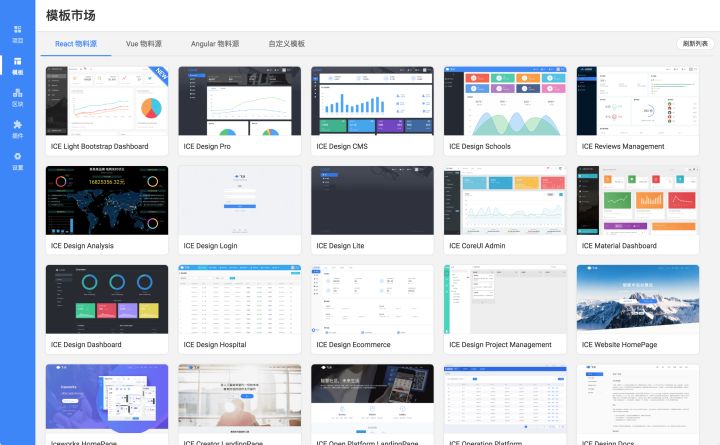
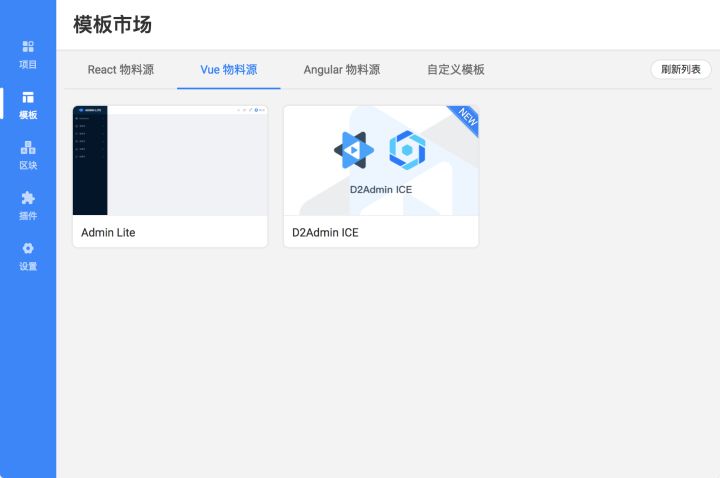
下面这张是飞冰的物料源截图,物料源还在不断增长,目前已支持 react vue Angular三大主流框架的物料源。

如何使用
安装
iceworks 下载地址 https://alibaba.github.io/ice/iceworks
iceworks 支持 macOS 和 Windows 操作系统,选择适合你版本安装即可。
上手
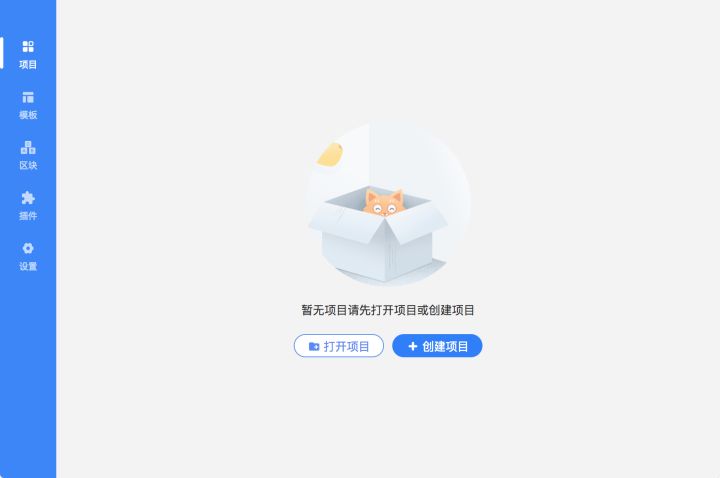
安装后打开看到一个很简单的界面。

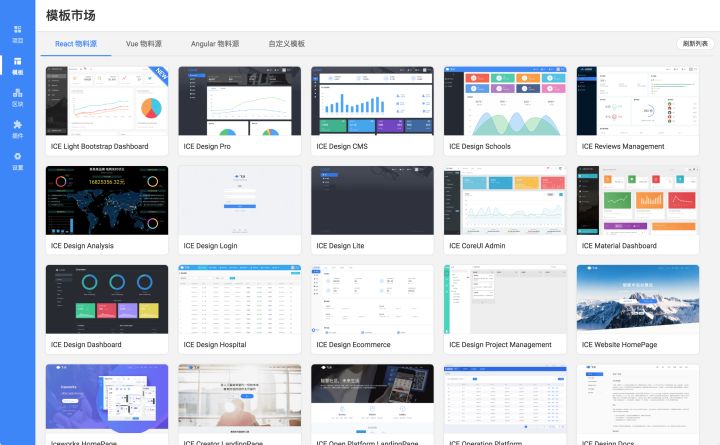
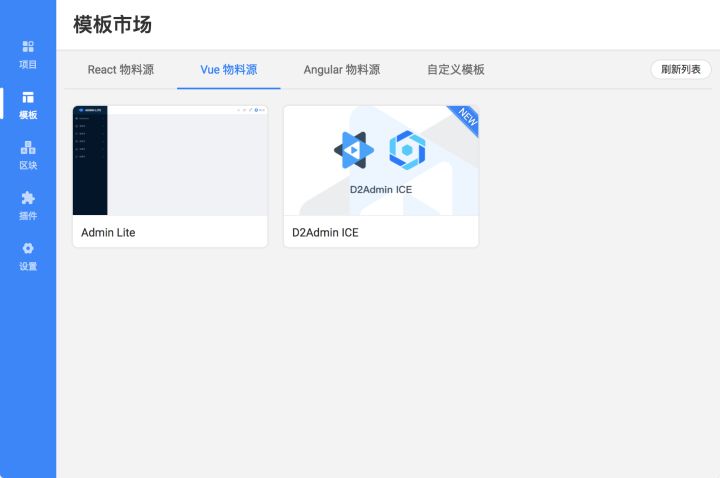
切换到模板标签可以看到飞冰目前提供的脚手架列表。

区块标签我们在上门的长图中已将看到。
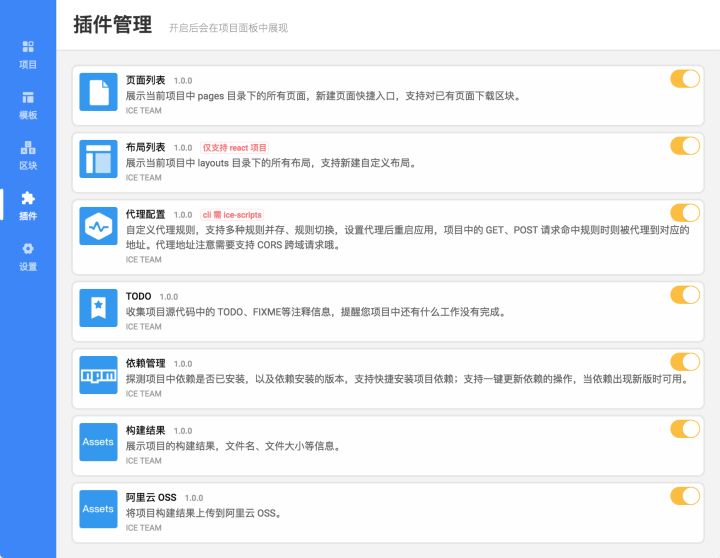
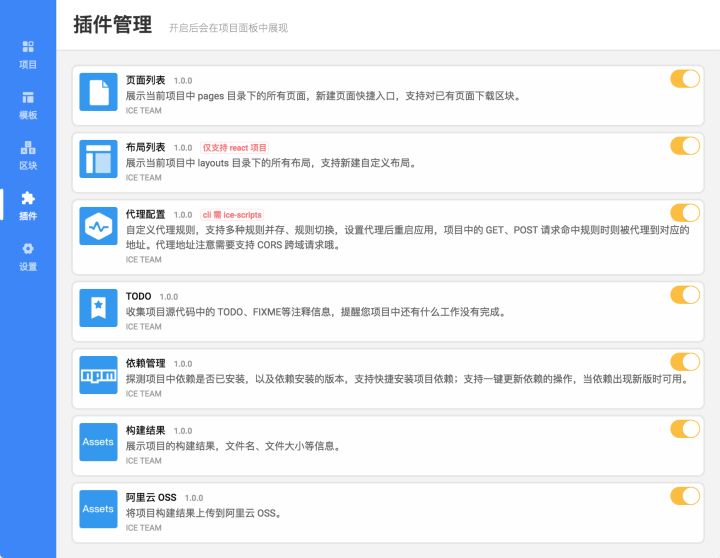
插件管理看下图。

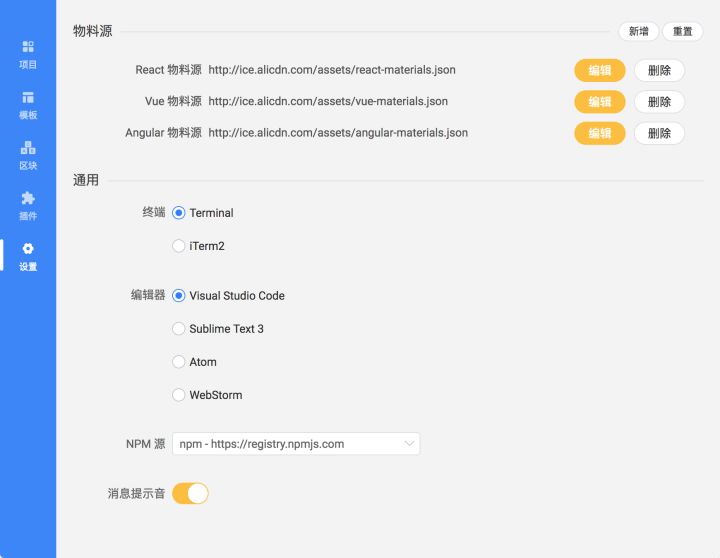
设置。

这就是表面上所有的功能,下面我们来建一个项目体验一下。
新建 vue 项目
飞冰是从 react 开始做的,现在 vue 和 Angular 物料源还比较少,这里切换到 vue 选项卡。

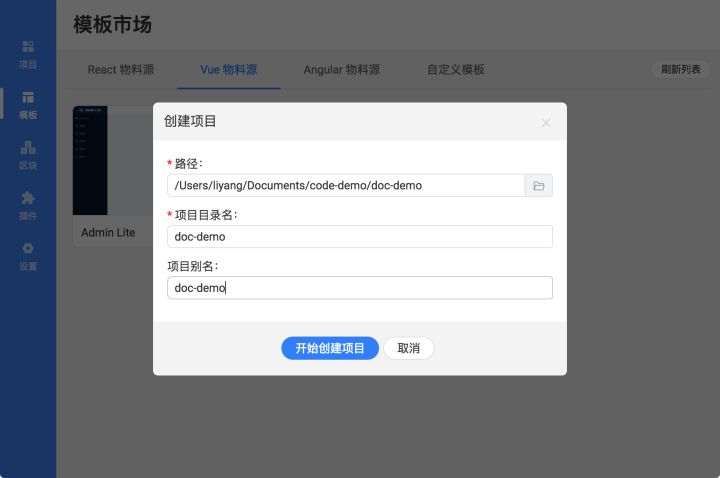
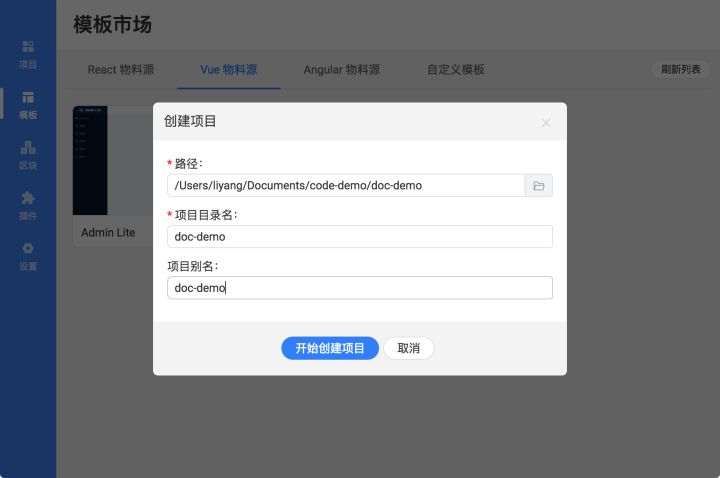
选择 D2Admin ICE 作为起始模板后会让我们填写项目保存地址。

启动项目
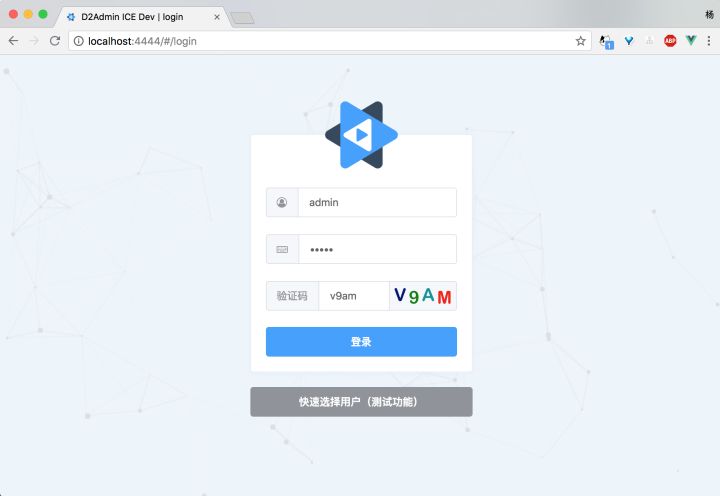
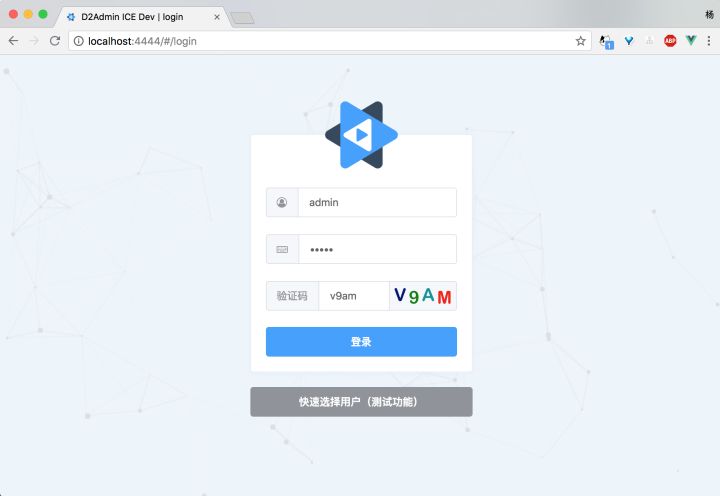
点击 启动调试服务 会在本地打开调试服务,vue 项目默认执行的是 npm start。
打开显示的链接,可以看到项目已经稳稳地跑起来了。

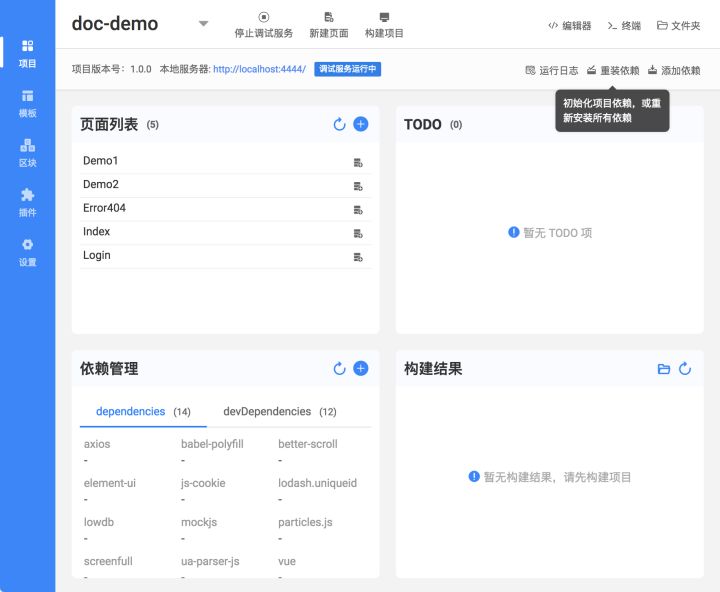
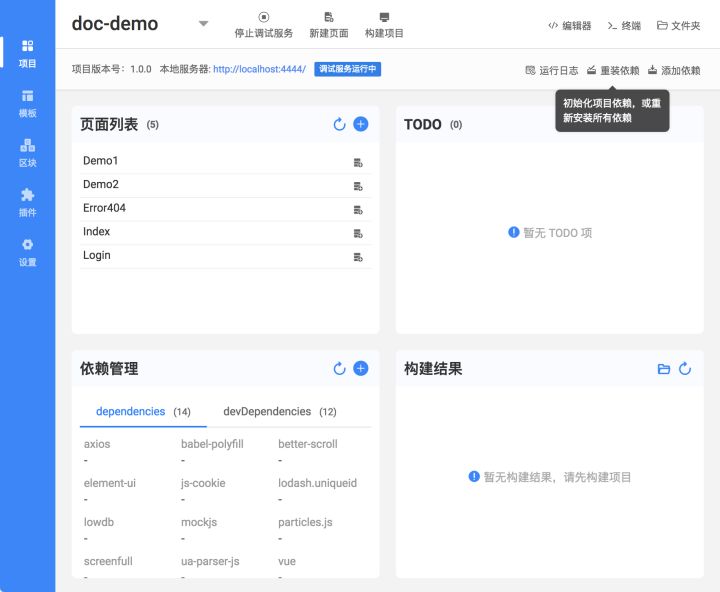
关闭 ICE 内集成的终端后可以看到项目面板,可以显示出现在有哪些页面,安装了哪些依赖等。

新建页面
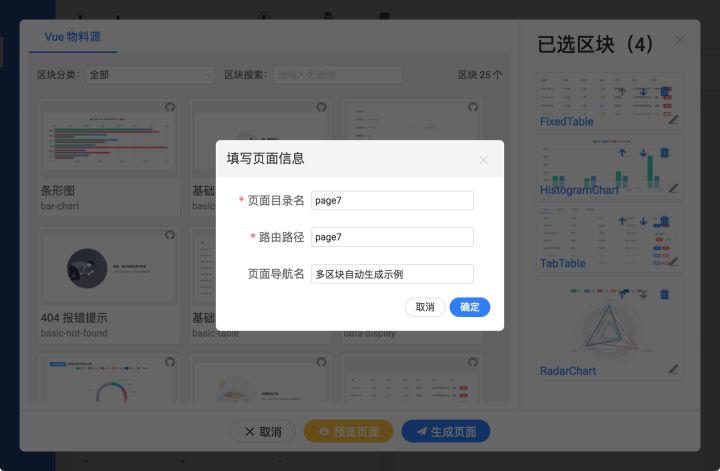
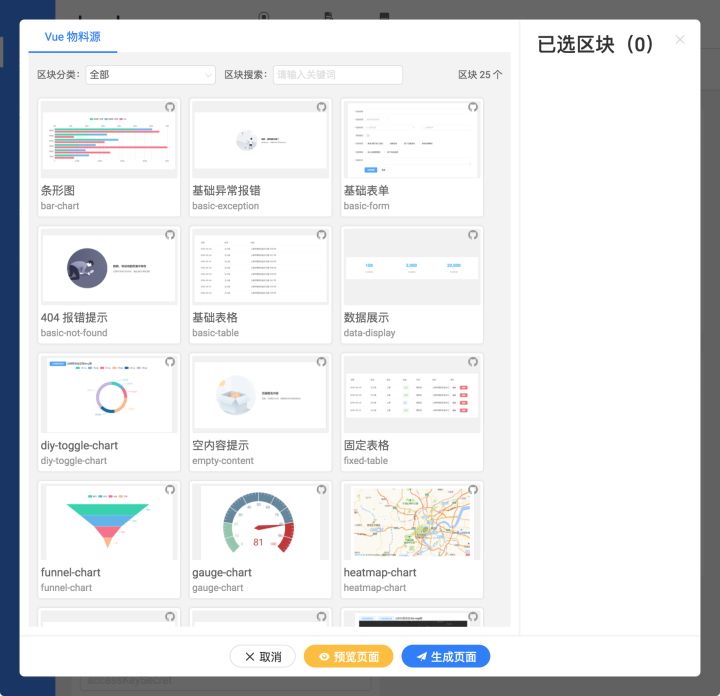
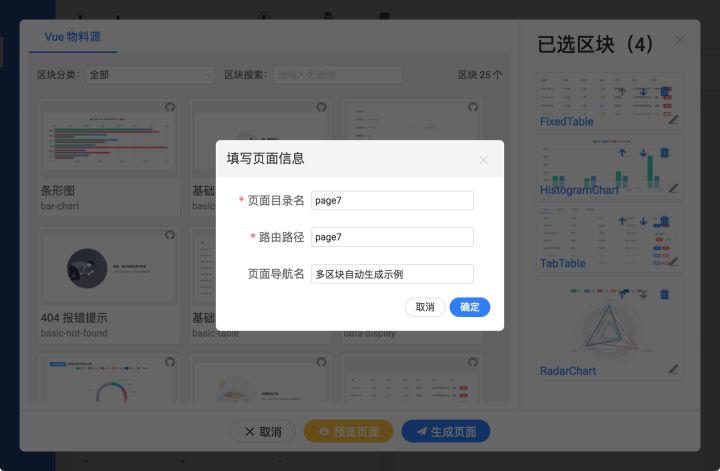
点击 新建页面 会打开新建页面界面。


预览效果
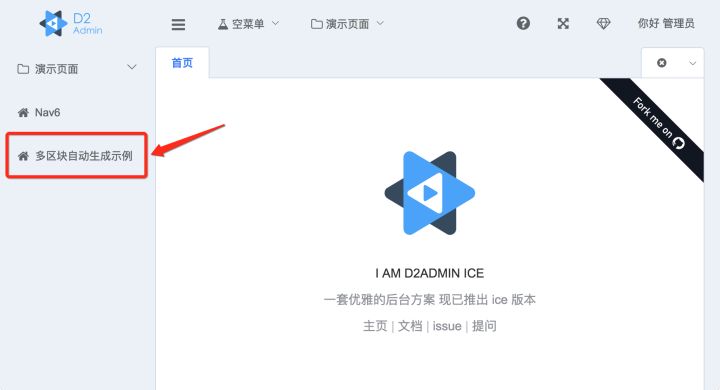
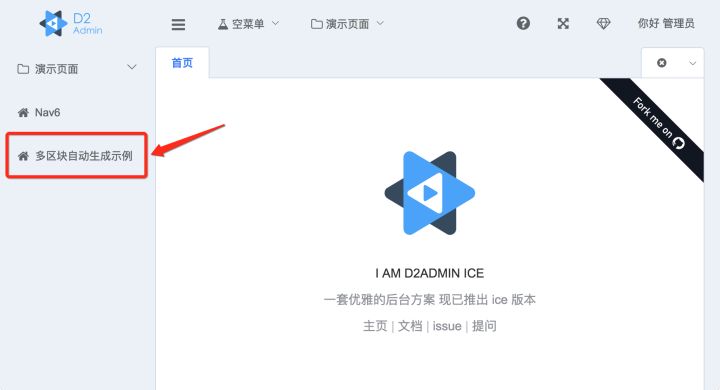
自动生成了菜单。

页面效果。

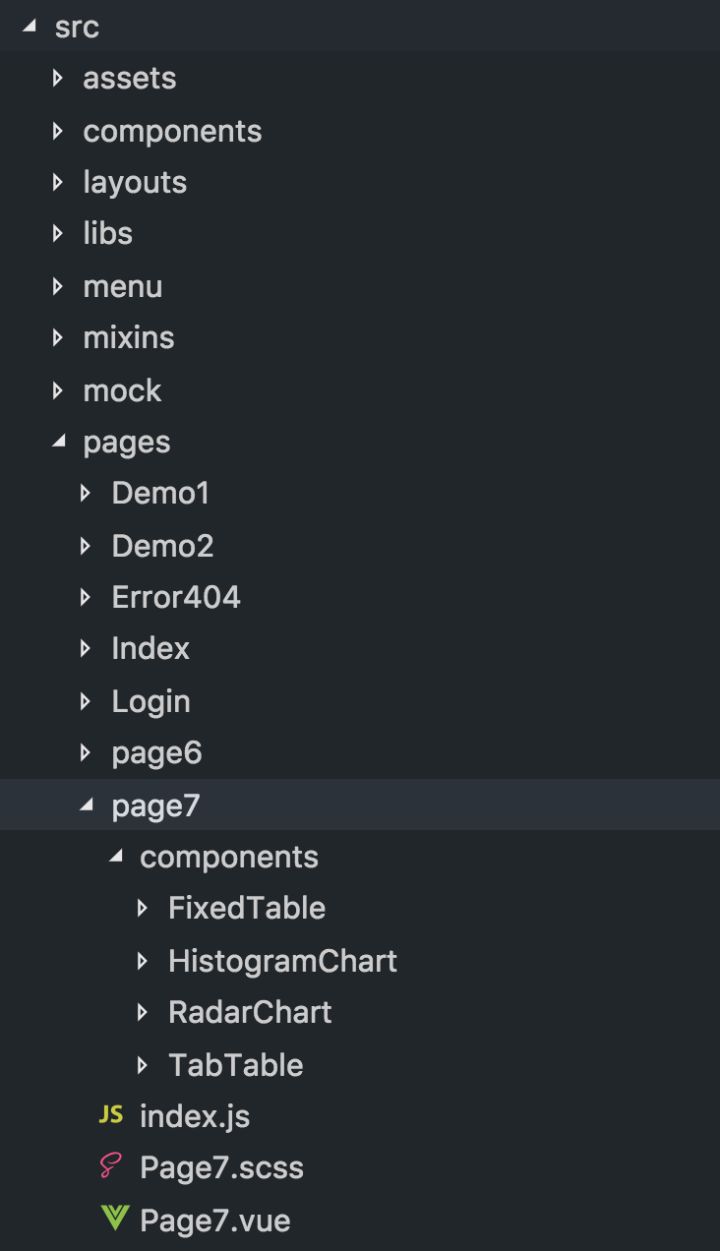
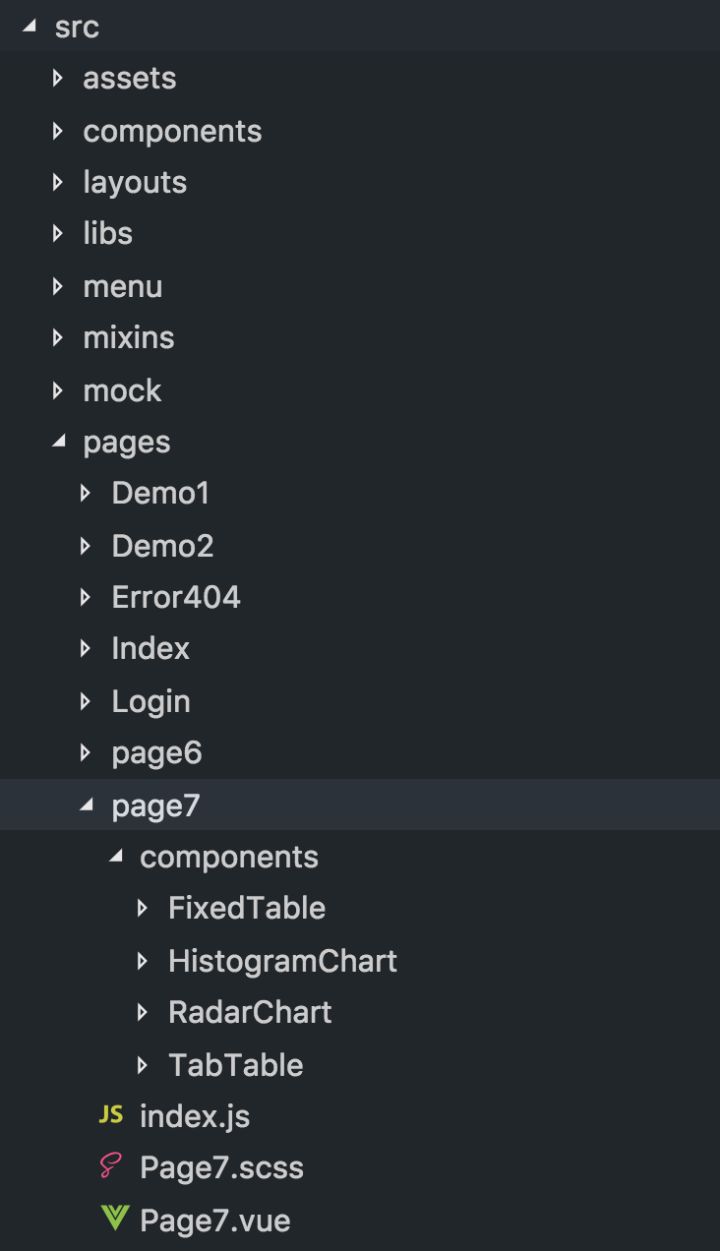
检查一下自动生成的代码目录。

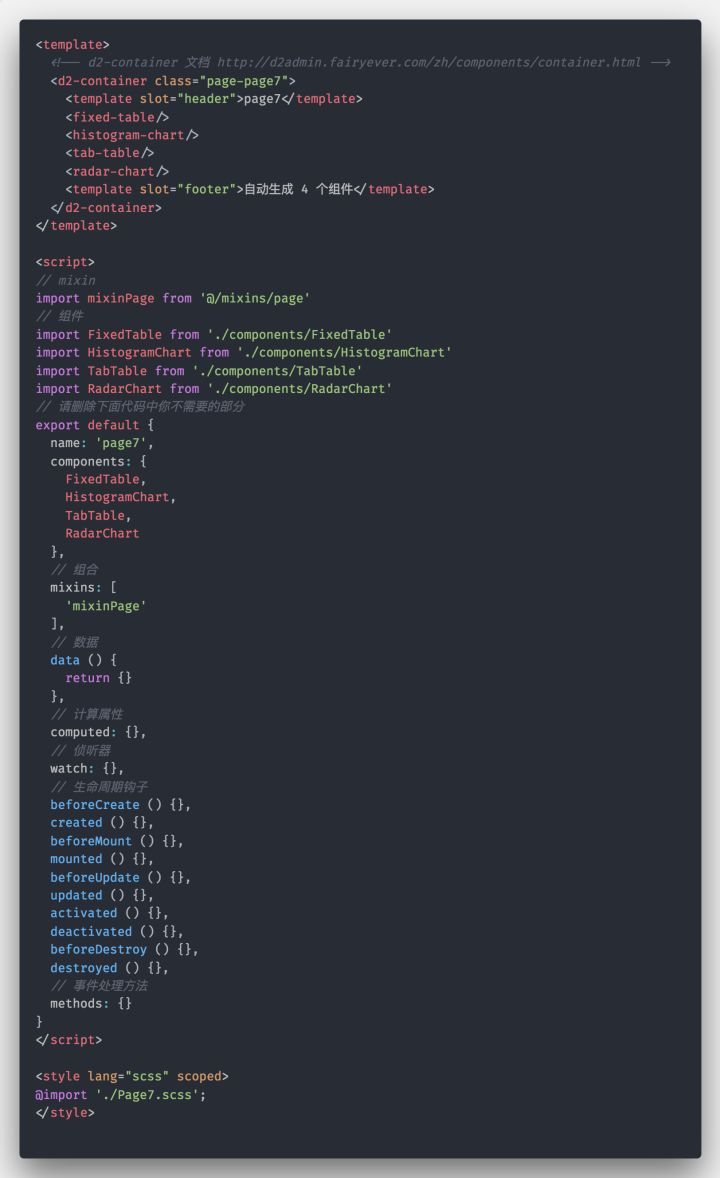
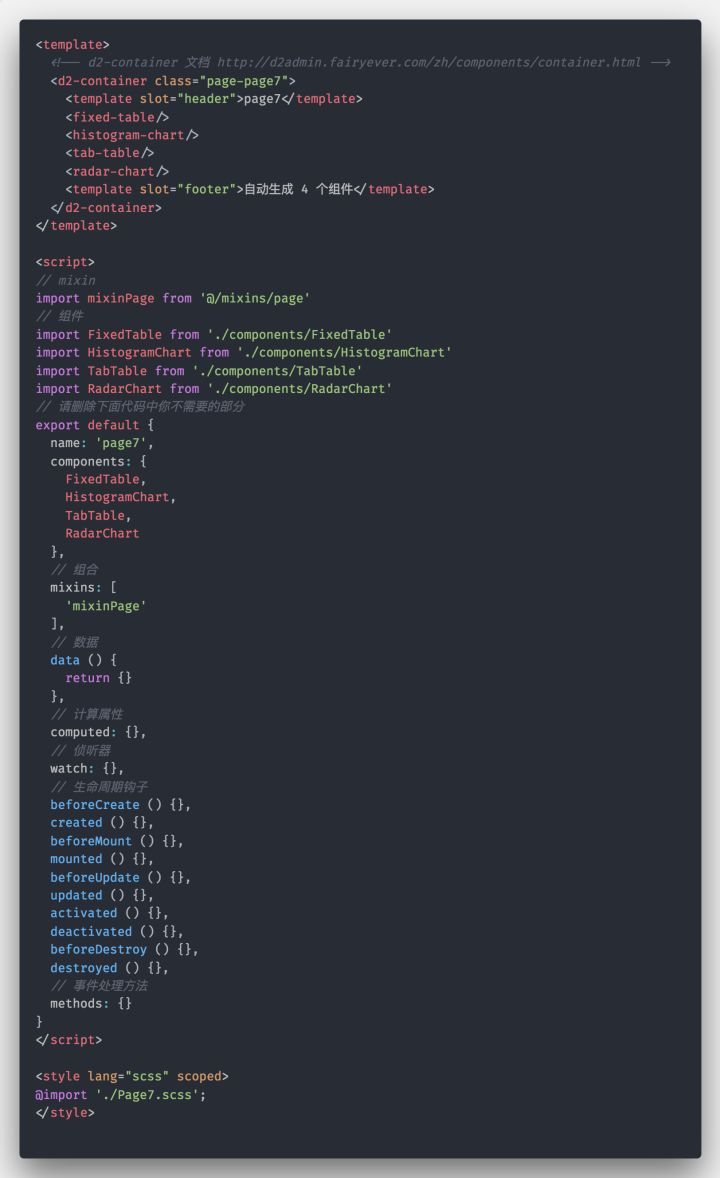
自动生成的页面组件。

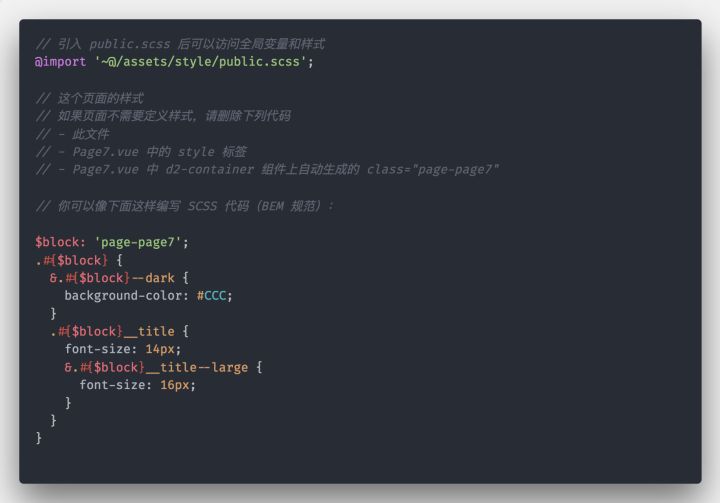
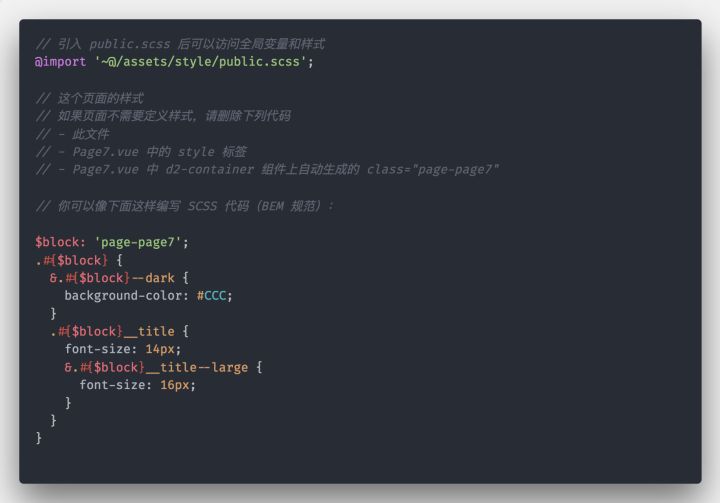
自动生成的样式文件。

安装
iceworks 下载地址 https://alibaba.github.io/ice/iceworks
iceworks 支持 macOS 和 Windows 操作系统,选择适合你版本安装即可。
上手
安装后打开看到一个很简单的界面。

切换到模板标签可以看到飞冰目前提供的脚手架列表。

区块标签我们在上门的长图中已将看到。
插件管理看下图。

设置。

这就是表面上所有的功能,下面我们来建一个项目体验一下。
新建 vue 项目
飞冰是从 react 开始做的,现在 vue 和 Angular 物料源还比较少,这里切换到 vue 选项卡。

选择 D2Admin ICE 作为起始模板后会让我们填写项目保存地址。

启动项目
点击 启动调试服务 会在本地打开调试服务,vue 项目默认执行的是 npm start。
打开显示的链接,可以看到项目已经稳稳地跑起来了。

关闭 ICE 内集成的终端后可以看到项目面板,可以显示出现在有哪些页面,安装了哪些依赖等。

新建页面
点击 新建页面 会打开新建页面界面。


预览效果
自动生成了菜单。

页面效果。

检查一下自动生成的代码目录。

自动生成的页面组件。

自动生成的样式文件。

结束语
演示一遍下来后,我生成了两个页面,没有写一行代码,剩下的操作就是修修改改,把多个页面都需要的组件提取一下,做做修改工作。
D2Admin 团队也会在以后的时间里尽力和 ICE 团队合作开发 vue 公用区块,加速 ICE 的 vue 生态建设,也希望众多的 vuer 都可以参与进来,平台有了,社区繁荣起来才是对大家都有利的事情。
D2Admin ICE 将会保持和 D2Admin Start Kit 一致更新,如果你看到完整版的 D2Admin 实在喜欢,从完整版做减法也未尝不可 :)
小编发言:本文章来自知乎上的做作者 FairyEver,最近也在写前端,感觉这个很强大,所以拷贝了一份到这里,非常感谢作者 FairyEver 的详细的介绍,希望工具越来越强大。读者想了解更多,可以到知乎上查看。
